 →观看视频
→观看视频
Blocksy主题提供了一种超级简单的方法来自定义网站的颜色,它的全局调色板系统可让您轻松定义一些预设颜色并在整个网站中重复使用它们,甚至可以在支持的 Gutenberg 插件(如 Stackable、Greenshift)以及第三方页面构建器(如 Elementor)中重复使用。
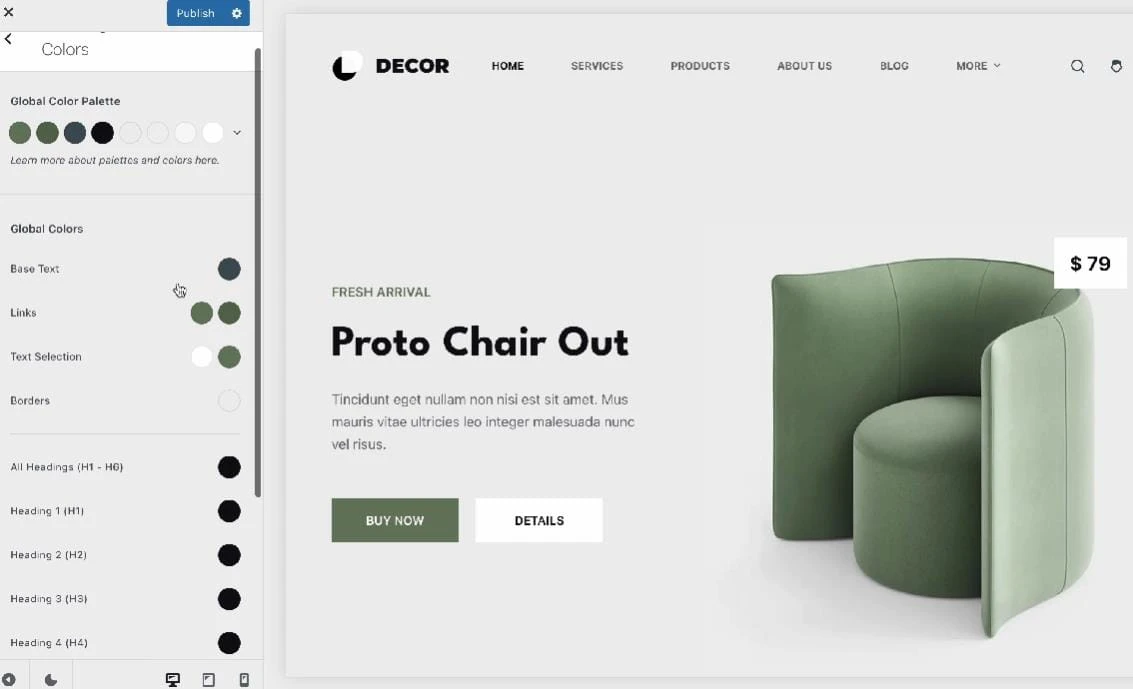
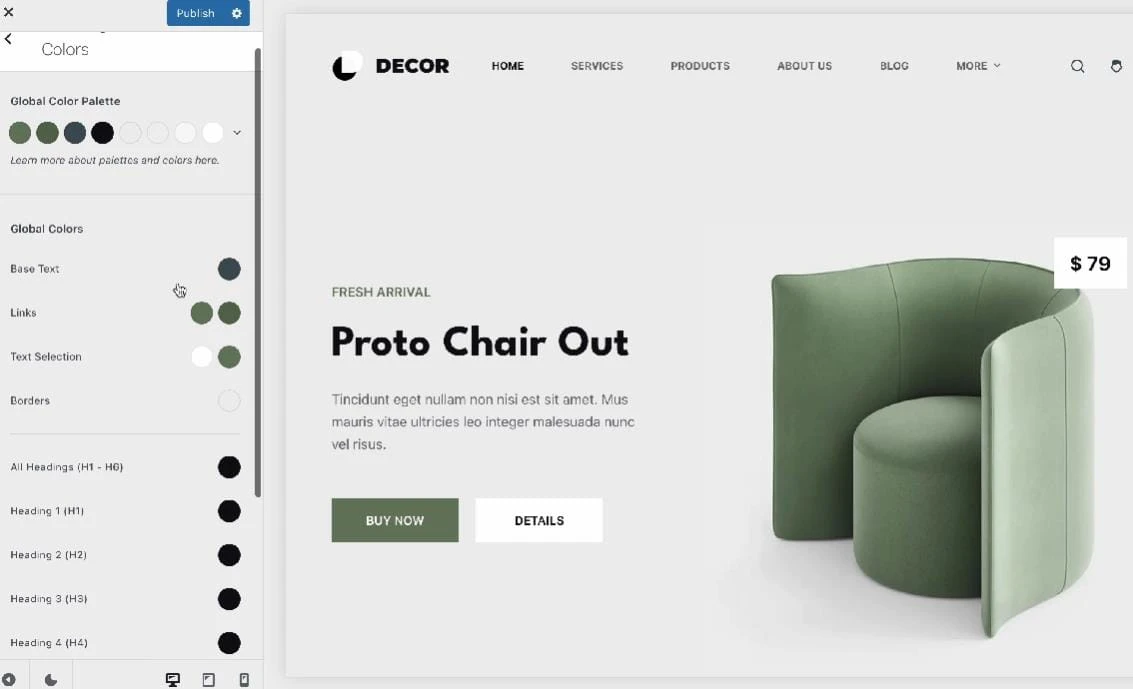
全局颜色选项可以在【自定义/Customizer 】→【常规选项/General Options】→【颜色/Colours】中找到。
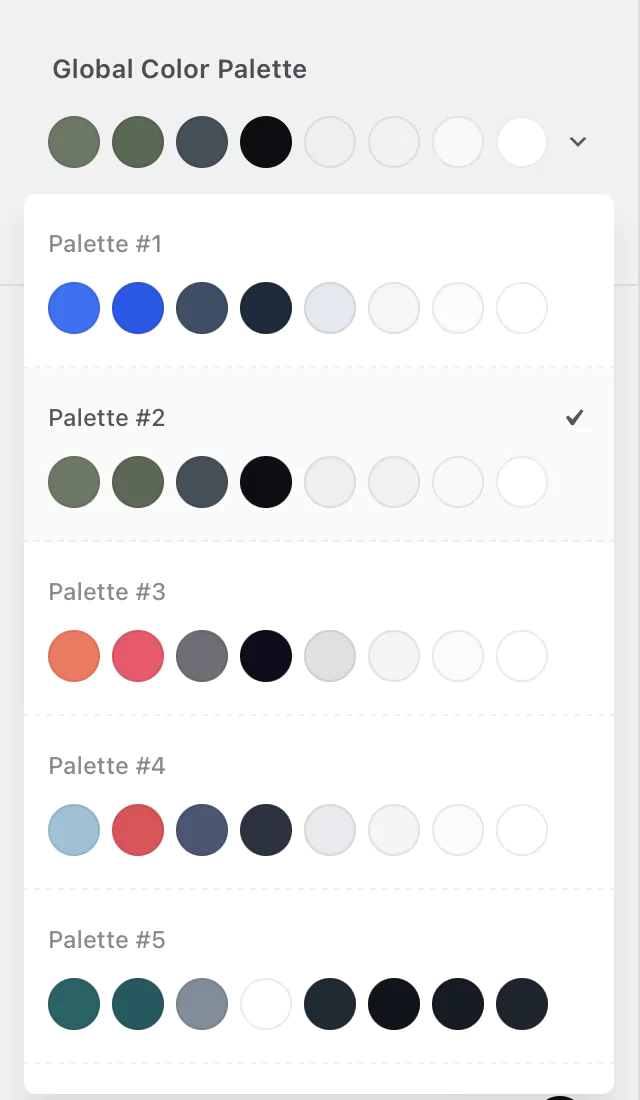
全局调色板/Global Color Palette
在这里,您可以找到15个预定义的调色板。更改调色板会立即更改整个网站的所有颜色,以匹配所选的调色板。您可以自由编辑调色板中的每种颜色。(现在最新版的Blocksy主题支持更多选择了,功能更强大)
调色板有八种颜色。我们建议遵循这些简单的指导原则,使所有内容更加清晰简洁。
推荐使用
- Color 1 – you can use this as your primary brand colour.
- Color 2 – alternative colour, used usually for the hover action
- Color 3 – colour used for general text paragraphs
- Color 4 – colour used for headings, subheadings and titles
- Color 5 – colour used for borders
- Color 6 – colour used for subtle backgrounds (page hero, footer)
- Color 7 – colour used for the site’s background
- Color 8 – lighter alternative colour, to be used in header backgrounds
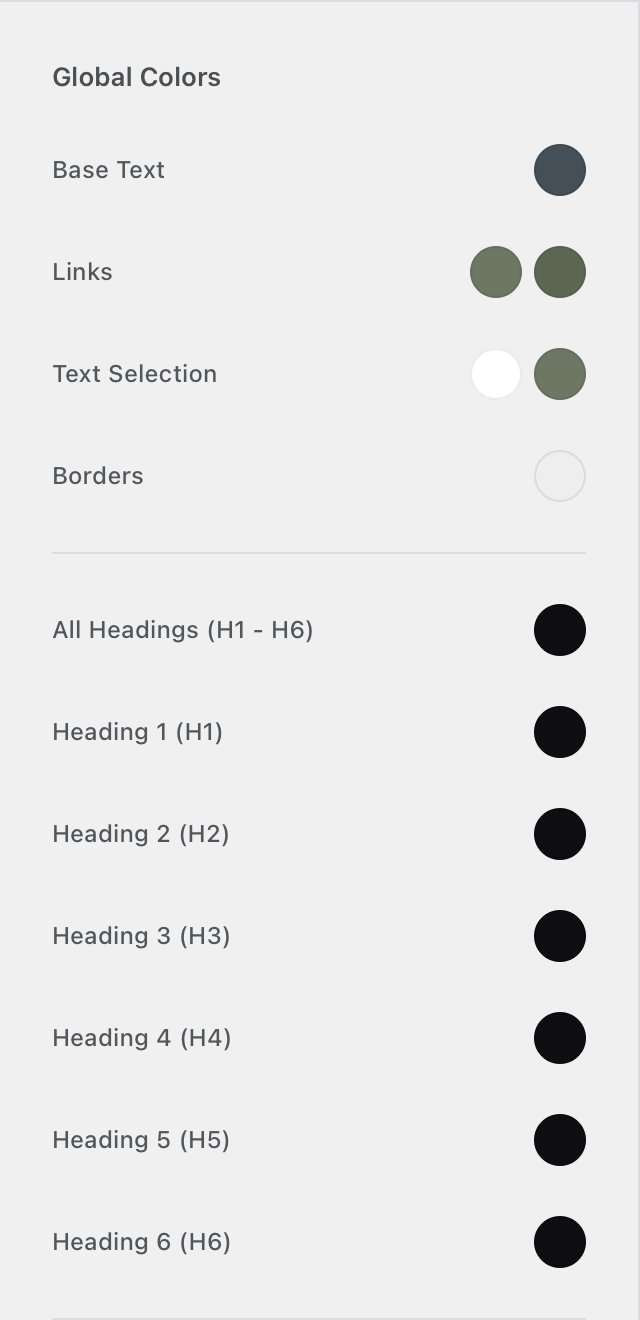
全局颜色/Global Colours
“全局颜色”部分可让您轻松设置一些预定义的颜色类别。这些颜色会自动应用于整个网站。
- 基本文本 – 此选项设置默认的整体字体颜色,它应用于整个网站的每个段落。
- 链接 – 此选项设置链接初始颜色和悬停颜色。
- 文本选择 – 将样式应用于用户突出显示的文档部分(例如,在文本上单击和拖动鼠标)。
- 所有标题 (H1 – H6) – 此选项将一次设置所有 H1 到 H6 标签的颜色。
- 标题 1、标题 2、标题 3...... – 这些选项将通过覆盖父选项“所有标题 (H1 – H6)”来设置单个标题的颜色
- 网站背景 – 此选项控制您网站的全局背景颜色或图像,这意味着从这里设置背景颜色将反映在您的所有页面或帖子上。