
专业wordpress网站维护,帮您解决wordpress网站遇到的各种问题
-
专业 专注wordpress相关服务
-
高效 快速处理最快1天完成

微信联系


微信联系

微信联系




微信联系,详细沟通


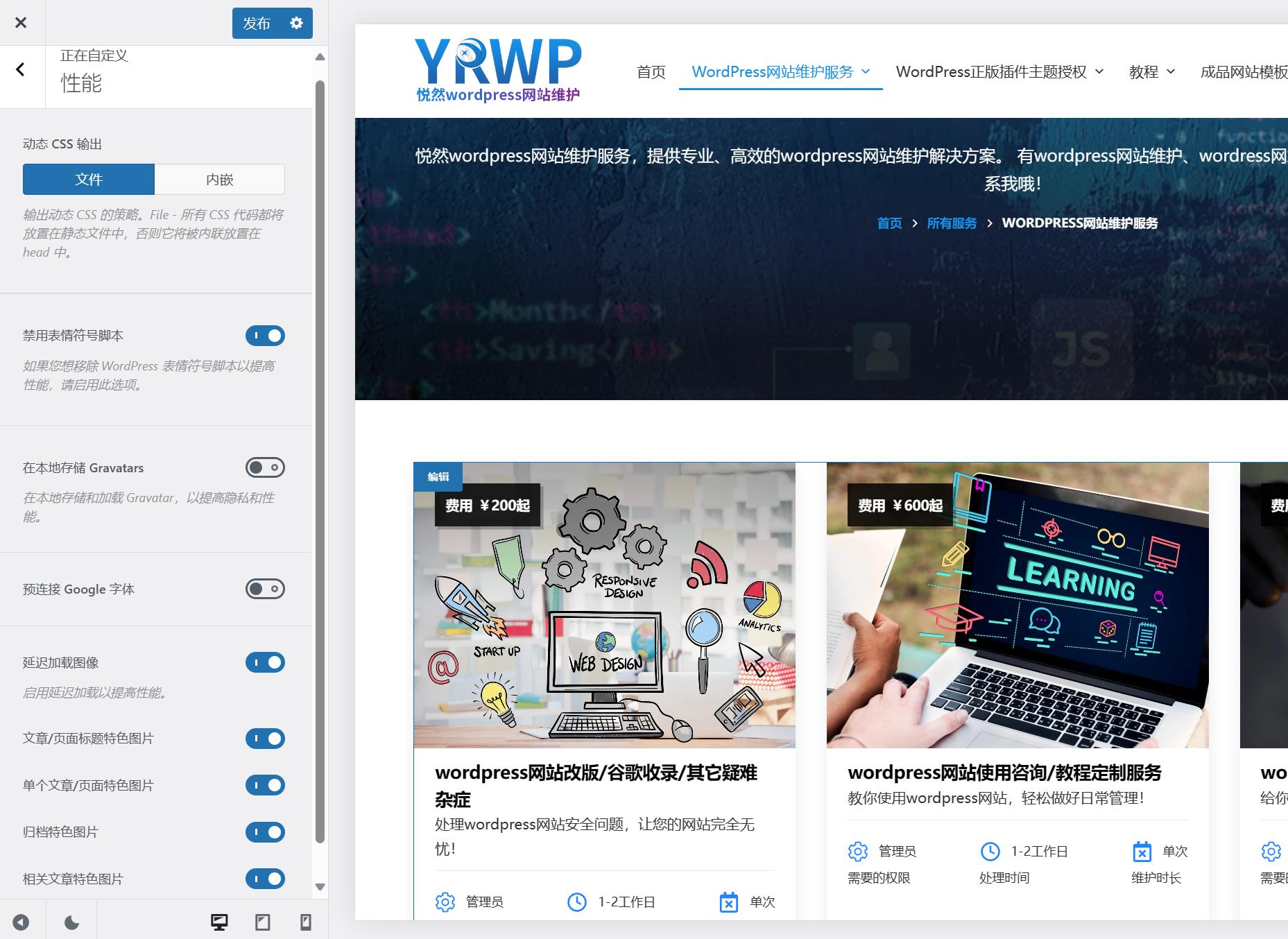
Blocksy在内核内部已经实现了许多性能增强,这使得它的速度比较快。如果你还想进一步对网站进行优化,则可以使用它自动的【性能】设置。它允许用户调整设置,例如输出定制器的 CSS 值的方法、禁用 WordPress 内置的表情符号脚本以及打开图像延迟加载功能。
此选项可让您控制如何加载定制器生成的动态 CSS。
默认情况下,在文件模式下,全局动态 CSS 代码将保存在文件中,并将加载到站点的前端。global.css
或者,您可以将所有 CSS 内联放在 HTML 中(使用内联选项),但这需要在每次页面刷新时重新计算它,这就是为什么我们强烈建议不要这样做。
文件策略的另一个非常重要的优点是它使用常规的CSS文件,并使用标准的WordPress方法排队。这样,它就可以被浏览器安全地缓存,并且可以通过优化插件(Autoptimize、W3 Total Cache、Fast Velocity Minify 等)与其他样式表合并,如果你希望他们这样做的话。这只会给网站带来显着的性能提升,而这绝对是内联 CSS 无法实现的,主题默认也是使用的文件,这里悦然建议大家就使用默认吧,别改了。
WordPress 带有内置的 Emoji 渲染器,用于保持与旧浏览器的兼容性,这些浏览器不支持开箱即用的此功能。禁用它理论上可以减少请求,从而提供速度,但实际上我没感觉出来。这部分禁用并不是不显示Emoji表情,它还是可以正常显示的,这里也是默认打开的,建议就默认吧。
在本地存储和加载 Gravatar头像,以提高隐私和性能。如果你的网站没有启用头像,没有交互功能,那这个选项没用,让它默认关闭就可以了,大多数企业都都用不上。
这个选择可以预载谷歌字体,提供字体加载速度,对速度提升有一点帮助。如果你的网站没有使用谷歌字体,那这个选项也没用,让它默认关闭就可以了。一般情况下悦然也建议大家可以不用谷歌字体,使用默认字体就要以了。
此功能允许您实现浏览器本机图像延迟加载机制。这意味着 Blocksy 生成的图像不会自动加载,除非它们进入视图。
Blocksy主题还提供了一些选项来精细控制这一点。