专业wordpress网站维护,帮您解决wordpress网站遇到的各种问题
-
专业 专注wordpress相关服务
-
高效 快速处理最快1天完成

微信联系


微信联系

微信联系




微信联系,详细沟通

Blocksy主题提供了4种侧边栏样式可选,我们可以根据需要选择喜欢的样式,并在此基础上进一步调,做出满意的侧边栏。
此选项将允许您在主题的四种设计类型之间进行选择。每个设计都有独特的特征,可以通过“Design”选项卡进行进一步控制。

这些选项将允许您控制诸如侧边栏的宽度、侧边栏和页面内容之间的间隙,以及您可能添加到其中的不同小部件之间的间距等内容。
还有TAG控件,它可以让你更改小部件标题将使用的HTML标记。但是,请注意,此选项将很快被淘汰,因为它只是旧的、经典的小部件的兼容层。Gutenberg小部件不继承此选项。

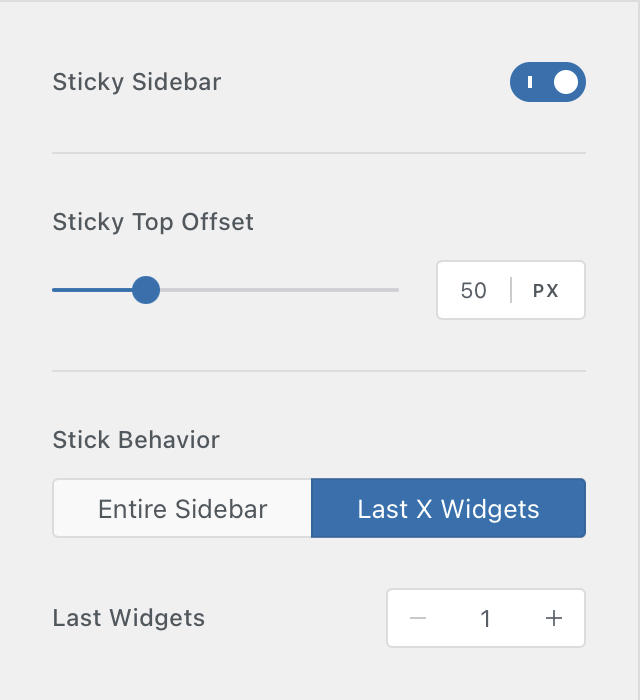
想要向访问者呈现重要信息,这些信息总是在屏幕上,而不随内容滚动?
这些功能的实现正是出于这个原因,无论用户向下滚动页面多远,都可以让一些小部件始终在视图中。

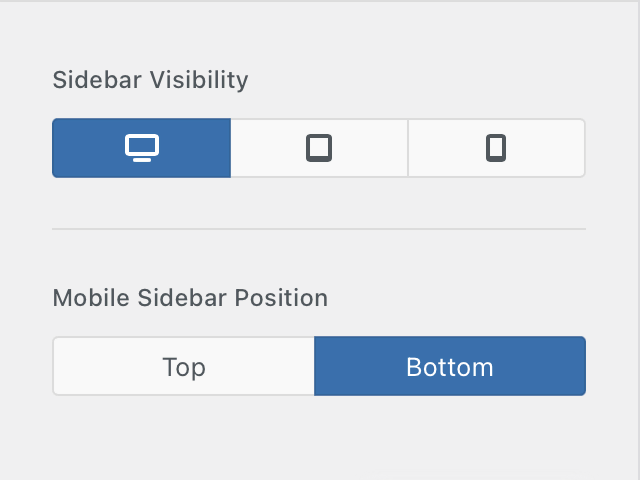
在某些情况下,侧边栏应该只出现在某些设备上,例如桌面视图,其中视口比手机屏幕上大得多。手机上一般不建议显示侧边栏,所以可以关闭。
这些选项可以让你做到这一点。您只能在某些设备类型上显示侧边栏。当然,移动视图上的侧边栏位置也有一个选项,您可以将其设置为显示在页面内容之前或之后。