
专业wordpress网站维护,帮您解决wordpress网站遇到的各种问题
-
专业 专注wordpress相关服务
-
高效 快速处理最快1天完成

微信联系


微信联系

微信联系




微信联系,详细沟通


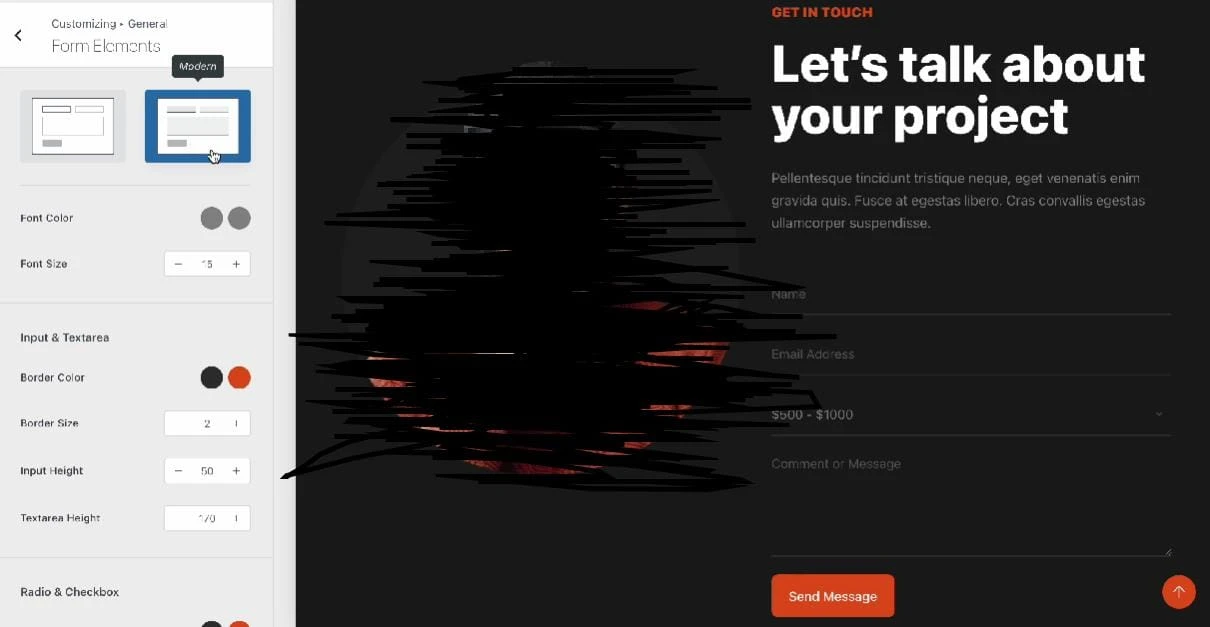
Blocksy主题自带了一个表单元素预设,可以控制一些主流表单的外观样式,协助我们制作漂亮的网站联系、询盘表单。
“Form Controls”窗格将允许您更改整个网站中表单的外观。联系表单、WooCommerce 结帐表单和其他表单会受到这些更改的影响。
您可以使用两种漂亮的设计选择来配置这些表单的总体外观 - 经典和现代。还有一些细粒度的控制,下面将深入介绍。

允许您调整窗体的整体外观。Classic 提供简单的盒装外观,而 Modern 则是适合您极简主义者的扁平设计。

通过这些控件,您可以调整默认和活动修饰符的字体颜色,以及表单的一般字体大小。

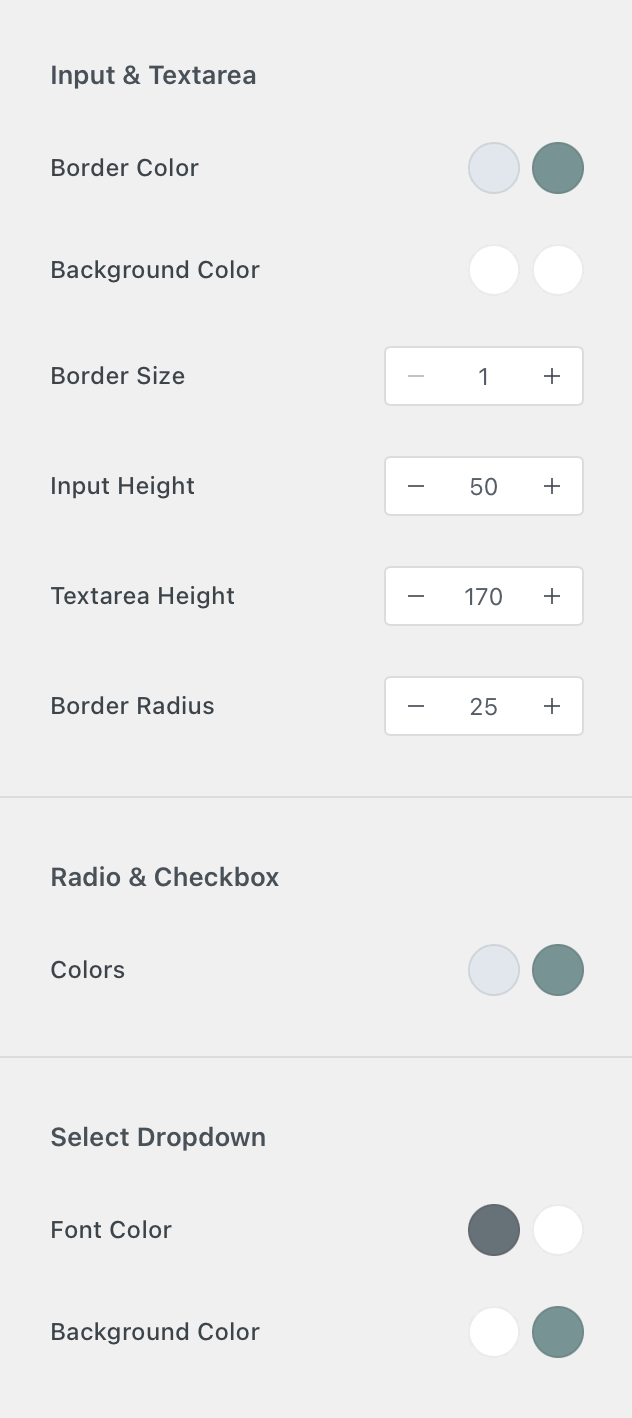
这里有三个部分。每个都可以让你控制一组输入控件,如文本区域、单选和复选框,甚至选择。
您可以选择输入的边框和背景颜色。边框选项以及半径设置也可用。
对于单选按钮和复选框按钮,您可以选择颜色。
对于选择下拉菜单,可以选择字体和背景颜色。

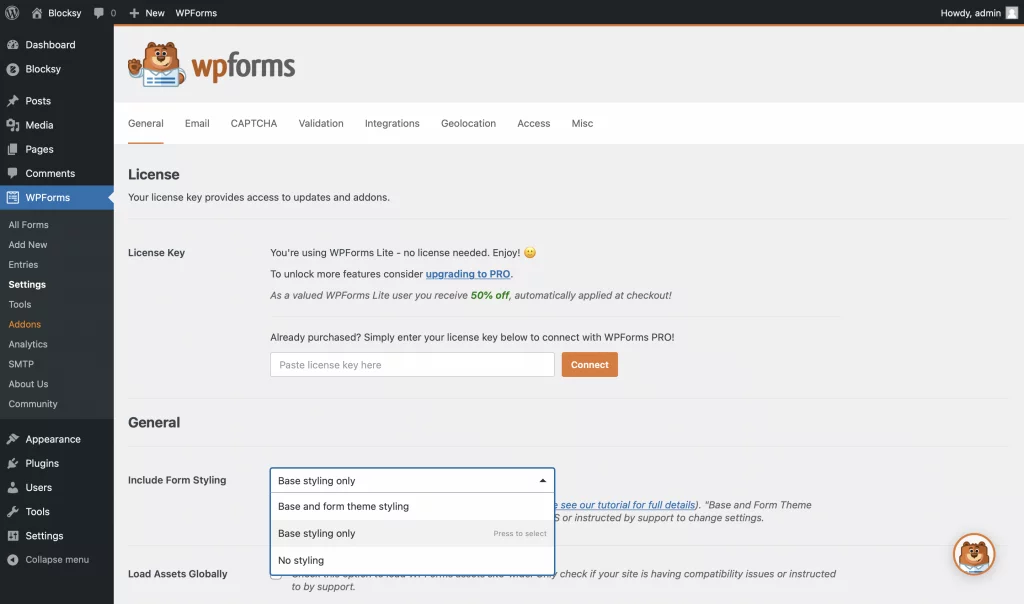
Blocksy主题的表单控制模块支持主流的表单插件,比如WPForms、Fluent Forms等。以WPForms为例,您只需要做一件小事,那就是转到插件的设置,然后在“包括表单样式”设置中选择“基本样式”。这将确保插件生成的表单将继承 Blocksy 的自定义。
Blocksy主题的表单控制模块有时候也可能不生效,或者是控制不了,这种情况就需要根据表单插件的使用文档来调整,可能会用到CSS代码。