
专业wordpress网站维护,帮您解决wordpress网站遇到的各种问题
-
专业 专注wordpress相关服务
-
高效 快速处理最快1天完成

微信联系


微信联系

微信联系




微信联系,详细沟通

大家应该看到过有些网站的内容块之前会有一些动态的形状分割效果,这种效果主要是用于不同内容模块的区分,也起到一个美观的效果。Elementor默认情况下也可以做这种分割效果,但不是动态的。本文给大家分享使用使用Premium Addons For Elementor插件来制作这种效果。
在网站安装好Elementor免费版(Pro不是必要的),然后再安装Premium Addons For Elementor,免费版就可以。然后在wordpress网站后台打开Premium Addons插件设置,在Features选项卡中打开Animated Shape Divider功能,如果已经打开了就不管它。

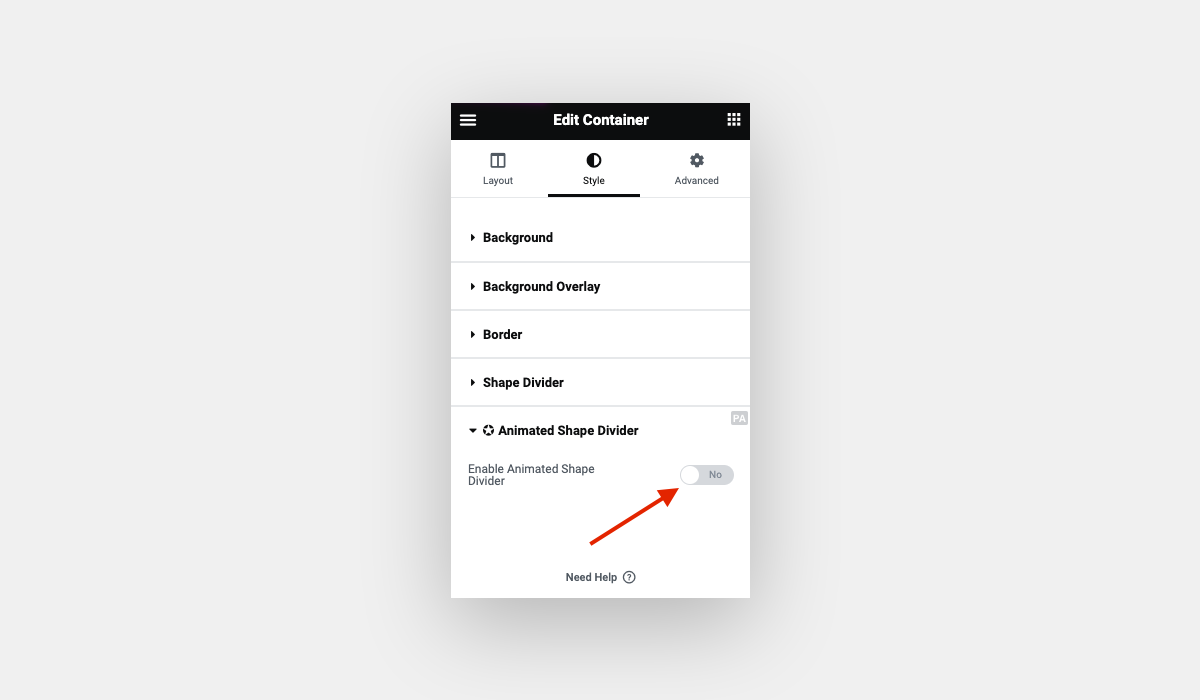
进入Elementor编辑界面,选中一个需要添加效果的布局模块,在Style样式选项中,打开Animated Shape Divider开关。

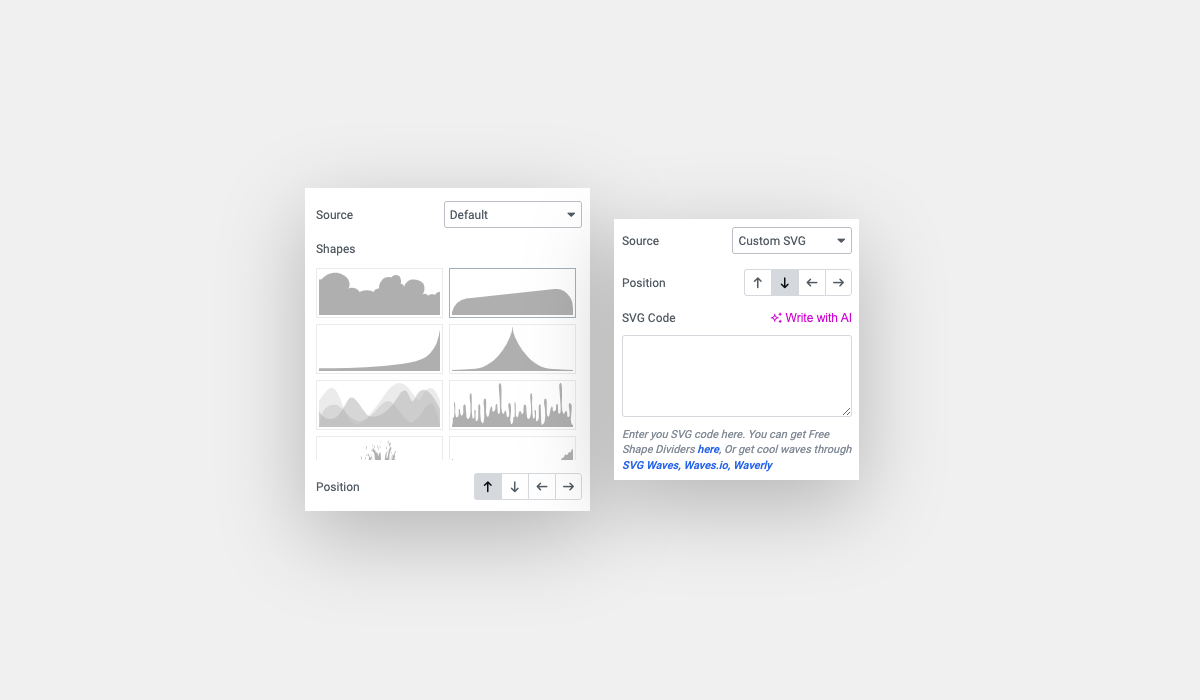
Animated Shape Divider模块中提供了一些默认的形状可选,可以直接使用,你也可以上传自己的SVG形状代码,一般要求不高使用默认的就可以了。你也可以使用以下免费网站设计和构建自定义形状分隔线 SVG:

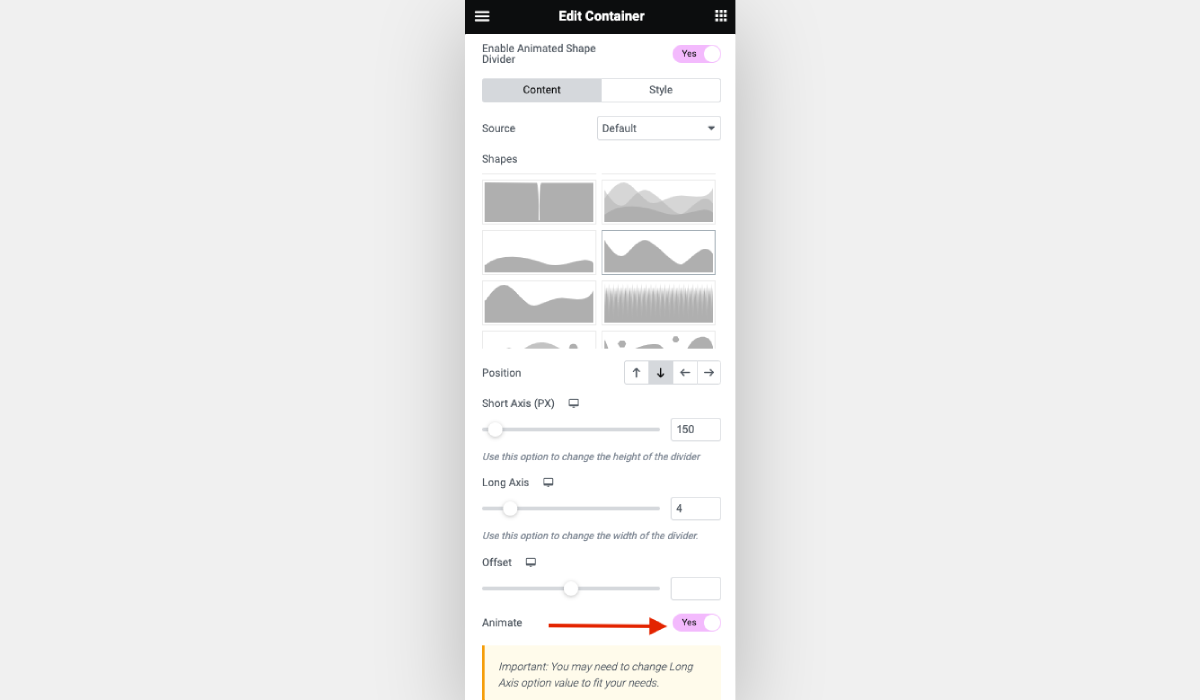
打开Animate动画开关,然后设置位置并应用所需的短轴/长轴和偏移量后。

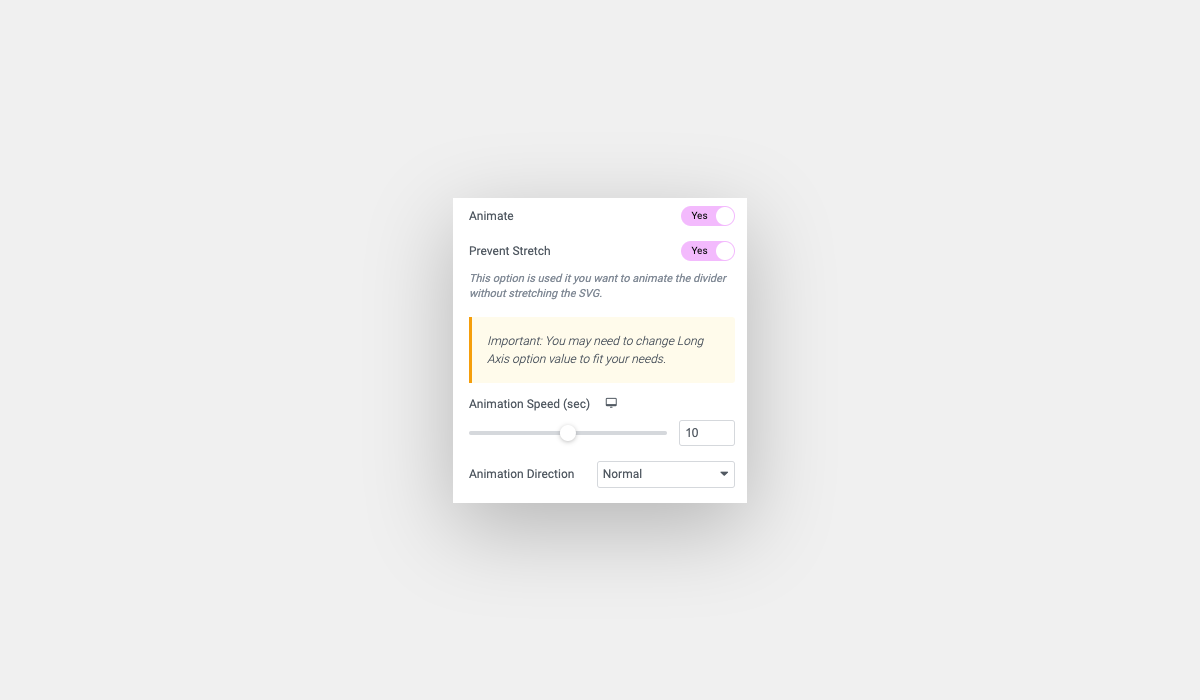
接下来我们也可以进一步设置动画,它提供以下设置选项:
配合Premium Addons For Elementor插件,在Elementor中创建动画形状分割器还是挺简单的,这只是Premium Addons For Elementor的其中一个小功能,如果你还想使用插件的其它高级功能,要以升级到Pro付费版本哦,可直接官网购买,或者通过本站授权低价授权。