
专业wordpress网站维护,帮您解决wordpress网站遇到的各种问题
-
专业 专注wordpress相关服务
-
高效 快速处理最快1天完成

微信联系


微信联系

微信联系




微信联系,详细沟通

INFO BOX信息框是增加网站可信度的好方法。此小部件有助于以清醒而充满活力的方式显示有关您网站任何方面的关键信息。不要指望你的读者会花额外的时间搜索信息。取而代之的是,在您的网站中包含丰富多彩的信息框,以便您的读者可以轻松浏览它们并接收您尝试发送的消息。
INFO BOX信息框的制作方式很多,可以手动做,也可以用插件,而Essential Addons for Elementor直接提供了一个INFO BOX信息框模块,直接拖到编辑区就可以使用了,非常方便,下面就给大家简单介绍一下。

在Elementor编辑器界面找到或直接搜索info box就可以找到这个模块了,如上图所示。找到之后可以直接把它拖到对应的内容模块中。

你可以根据实际需要添加一个或多个info box信息框。
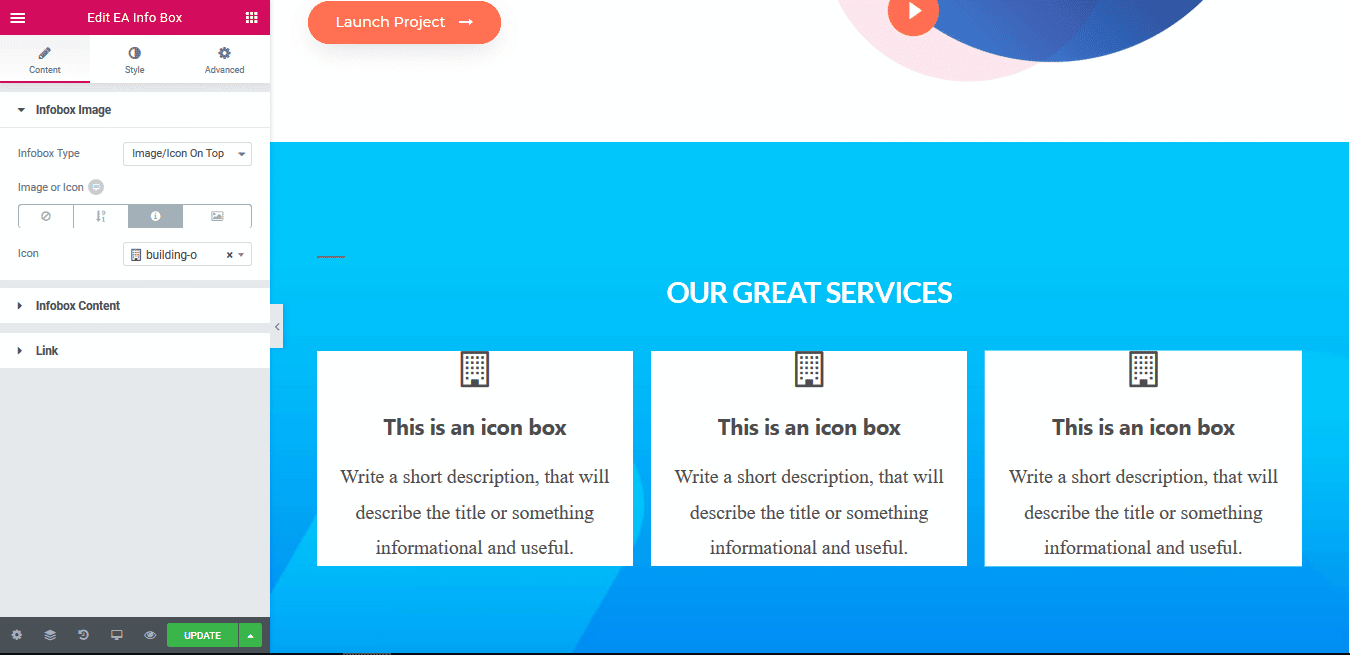
在“内容”选项卡下,您将能够配置INFO BOX信息框。
首先,您可以灵活地从这 3 种布局中选择您喜欢的“信息框类型”:顶部、右侧或左侧的图像/图标。此外,您可以自由选择数字、图标、图像甚至不选择。

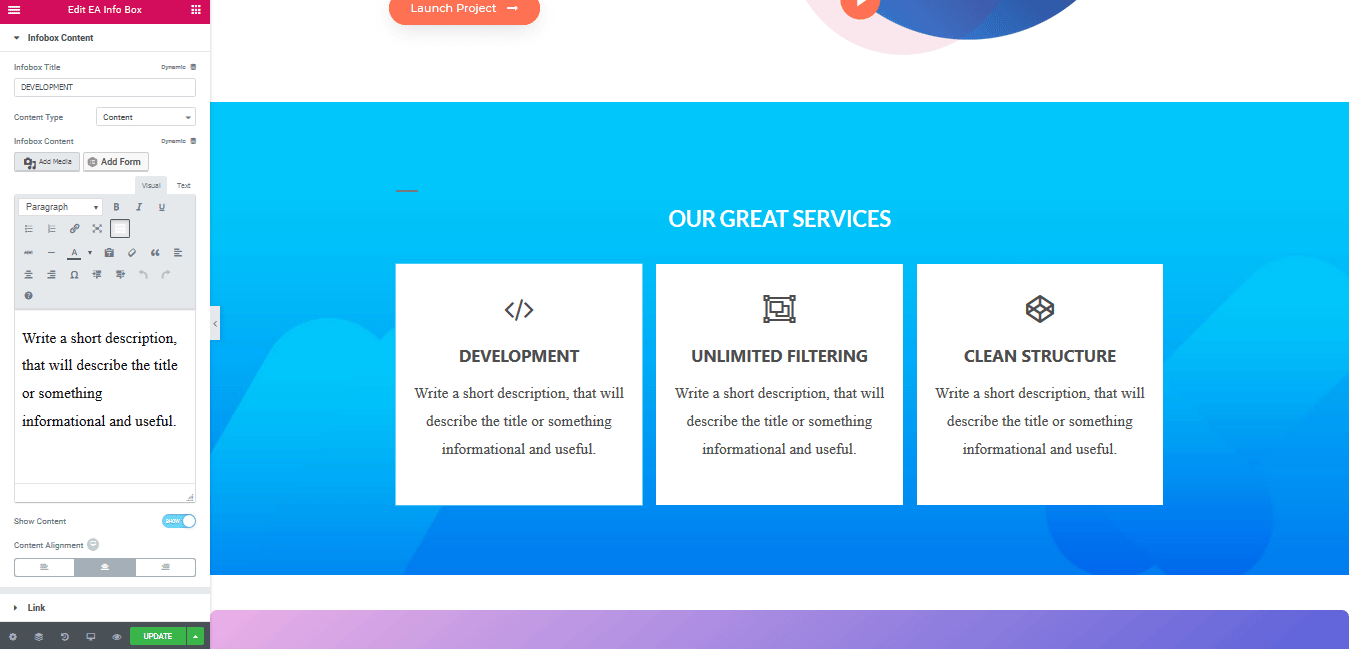
在“信息框内容”部分,您可以添加个性化的“标题”。您还可以在这两者之间选择“内容类型”:内容或保存的模板。如果选择了第一个,您还可以添加标题的简短描述。
此外,您甚至可以使用切换开关来显示或隐藏您的“内容”。如果已启用,您也可以更改其对齐方式。

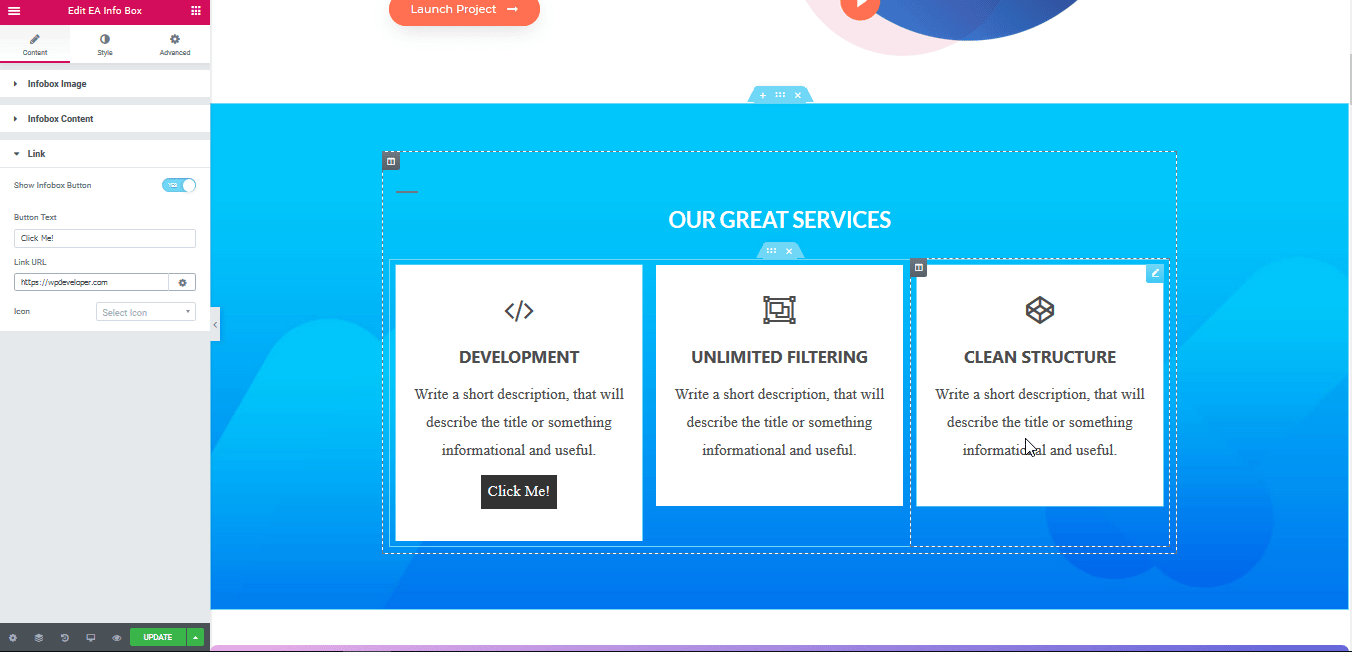
“链接”部分使您能够显示或隐藏“信息框按钮”。如果显示,您可以添加您喜欢的“按钮文本”并添加链接。对于后一种情况,您也可以使用切换开关使“信息框可点击”并插入指向它的链接。

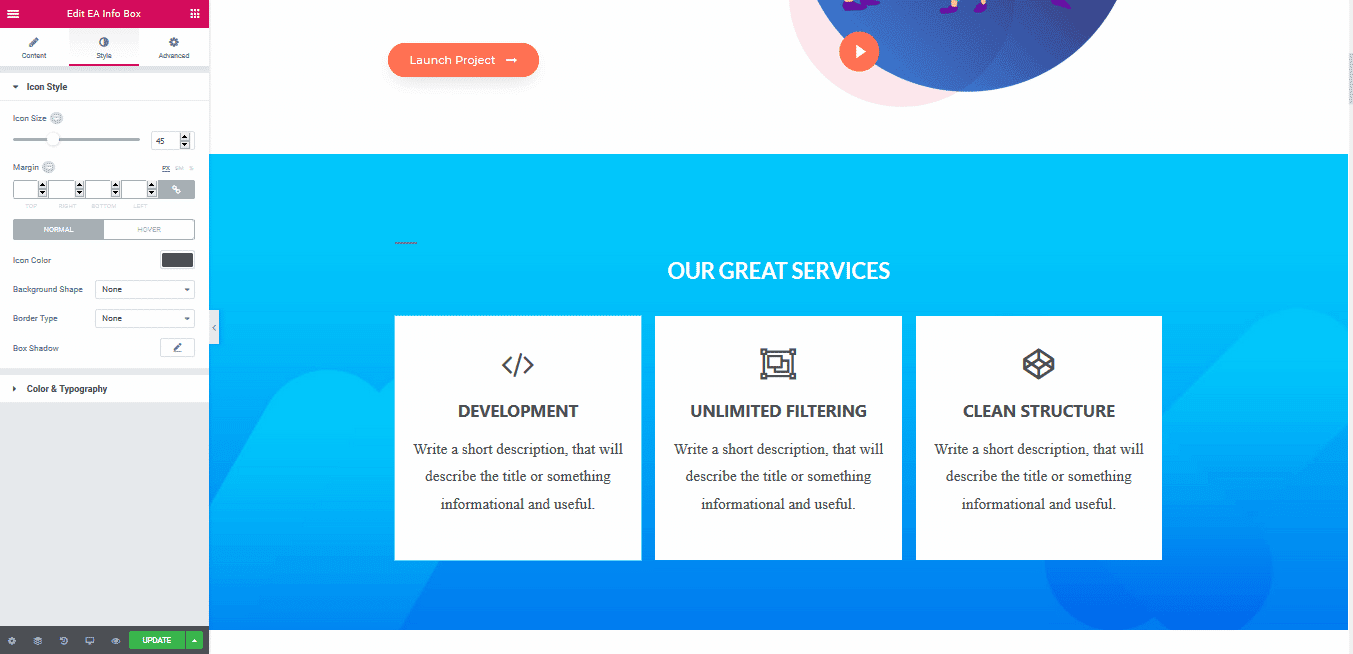
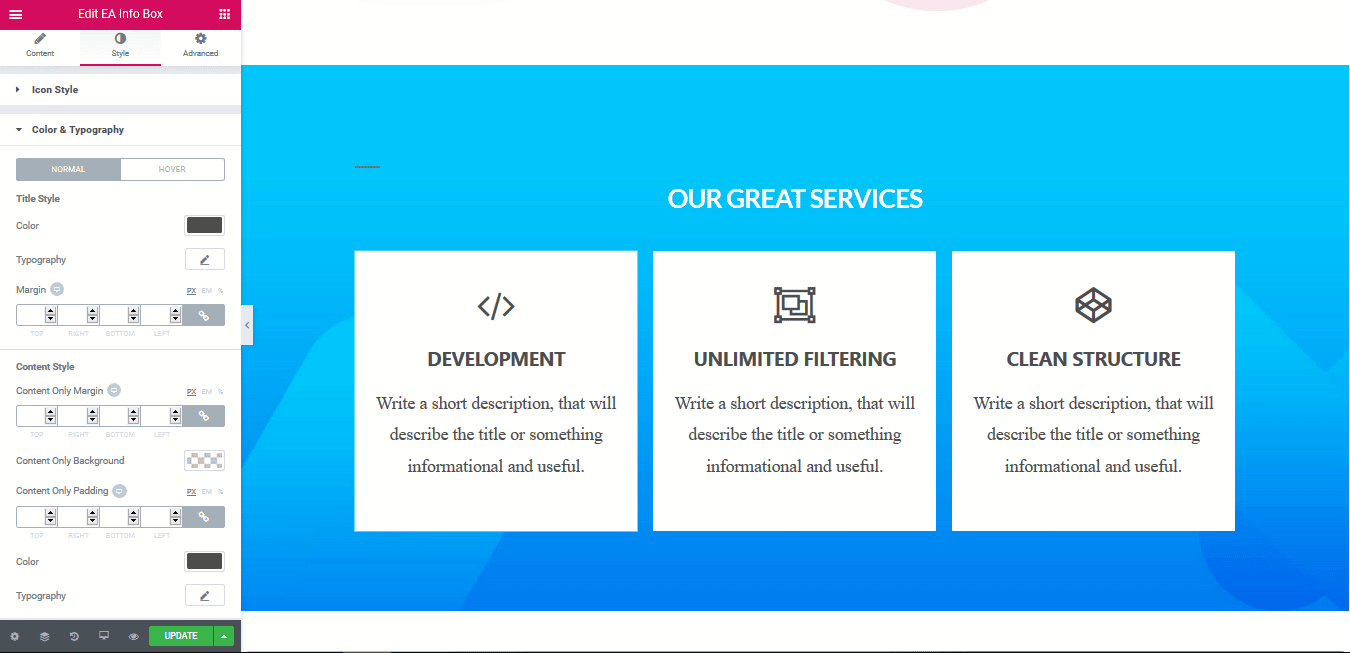
切换到“样式”选项卡以设置信息框所有功能的样式。
在“图标样式”部分,您可以更改图标的大小。此外,您还可以控制“图标”在正常视图中以及鼠标悬停在其上时的显示方式。对于这两种情况,您都可以分别更改“图标颜色”、“背景形状”、“边框类型”并添加“框阴影”。

您可以单独更改“标题”和“内容”样式的“颜色和排版”。对于这两种情况,您还可以单独控制它们的外观以显示正常视图和悬停视图。

通过遵循基本步骤并进行更多修改,您可以根据自己的喜好设置信息框的样式。

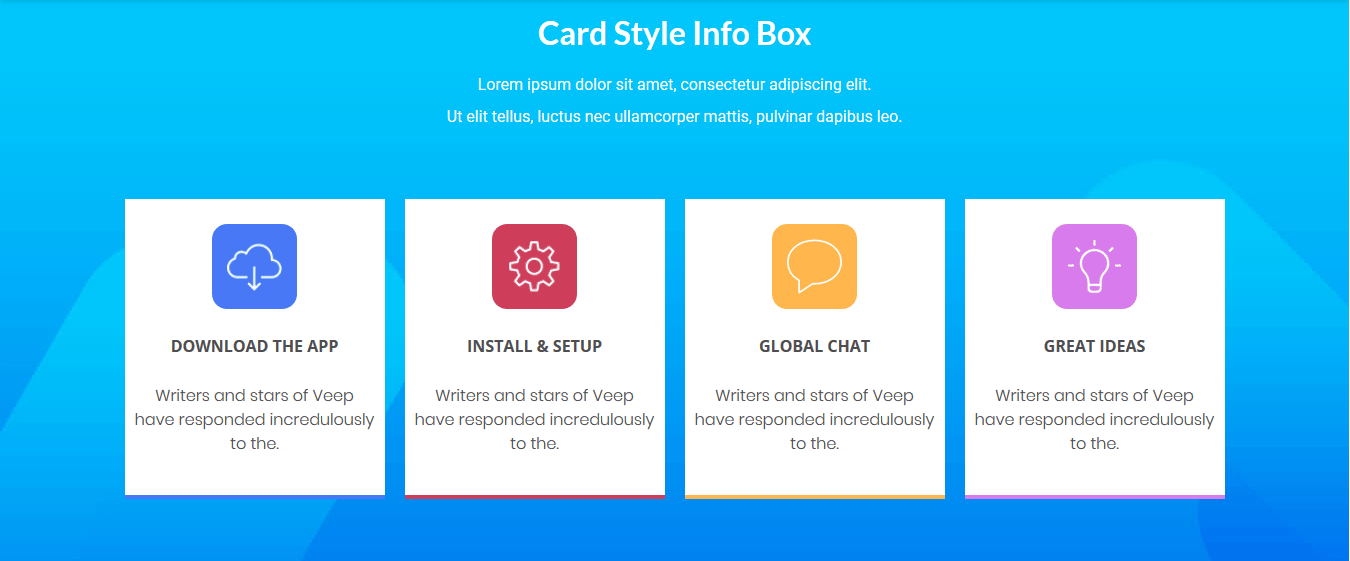
如上图所示,你也可以轻松的制作出这种好看又吸引人的信息框。与自带模块相比,Essential Addons for Elementor提供的信息框功能操作起来会更简单更好用。